Simple iPhone Tutorial (Part 1)
The iPhone developer center provides a great library of information of developing applications on iPhone. However, it assumes that the developer has some relative experience in developing applications on Cocoa. For developers like me who have decided to give iPhone development a try for the first time, there is undoubtedly a great hurdle to leap across.
I have put together this simple howto tutorial to illustrate some of the key features which I have picked from books (books on IPhone SDK development are seriously lacking at this point in time) and online materials that exist in bits and pieces all over the Internet. The illustrated features may not be the best solutions for the problems, but I believe they are rather straightforward and easier to align with my thought process (having come from a few years of development in MFC/Visual C++).
The tutorial will show you how to:
- Create an iPhone application from an empty application template.
- Add a 2-tabs tab control view for your main window on your iPhone screen.
- Create a child view for the first tab which contains a Navigation bar (I use it for the title because it looks good), and a Table view.
- Create another child view for the second tab which is basically a form-based view designed through the Interface Builder.
- Load these two child views dynamically from their xib files.
- Generate table cells which contain a label, and a on/off switch or a slider control through coding
- Adding action handlers to the on/off switch controls and slider controls in the dynamically-generated table cells.
- Capturing the changes in the states of the on/off switches and slider controls on the first tab view and display the states on the second tab view (form-based view).
1. What You Need
- XCode 3.1
- iPhone SDK
- A machine to run OS X so that it will run XCode and the iPhone emulator
- A nice cup of coffee to de-stress yourself :-)
2. Project Setup
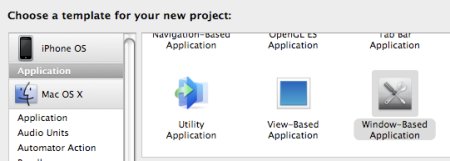
Start XCode. Create a new project called MikeTeoTutorial using the Window-based Application template.

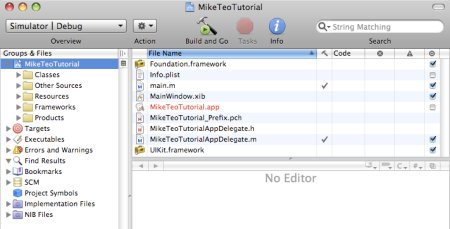
Your minimal iPhone application will be created. It should look something similar to the screenshot below.

3. Main Window
If you build your iPhone application now, it will show an empty white screen.
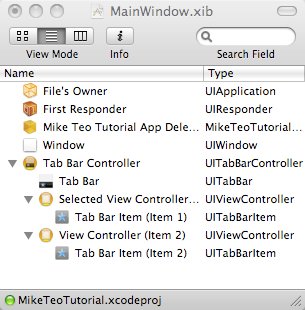
Double-click on your MainWindow.xib. The Interface Builder will start and load the xib file. In the Interface Builder, open up the Library (it's on the Window > Library). Find the Tab Bar Controller (it's under Library > Cocoa Touch Plugin > Controllers). Drag the Tab Bar Controller to your MainWindow.xib window in the Interface Builder.

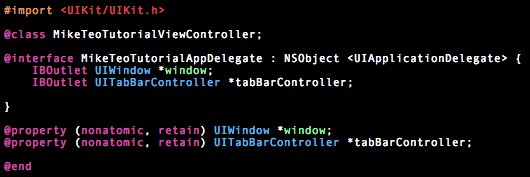
Now, go back to your XCode and add a UITabBarController object to your MikeTeoTutorialDelegate class.
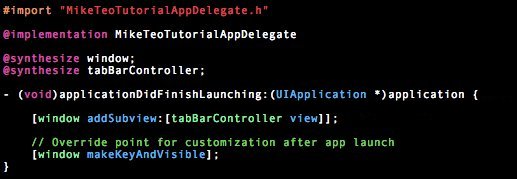
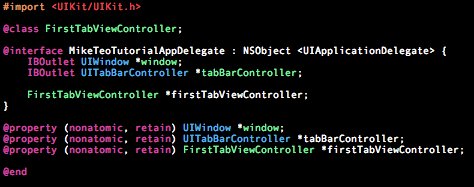
MikeTeoTutorialAppDelegate.h

MikeTeoTutorialAppDelegate.m

We call window:addSubView to add the tabBarController to the main window. You can use this call to add other views as child views not only to windows but to other views as well. (UIWindow is a subclass of UIView).
Notice that the window and tabBarController variables are both declared with an IBOutlet prefix. This will indicate to the Interface Builder that it can connect to these variables.
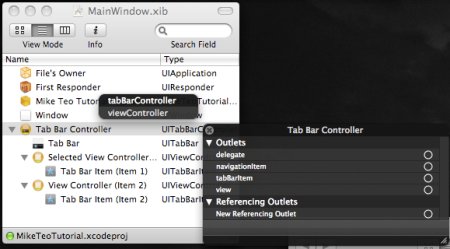
Go back to your Interface Builder. Right-click on the Tab Bar Controller object in MainWindow.xib window. You will see a black popup window showing a list of Outlets. Left-click and drag on the circle beside the New Referencing Outlet row. A blue line will appear as you drag. Now drag this line to the Mike Teo Tutorial Application Delegate object and release the mouse button. Another black window will popup. Click on the tabBarController variable. You will see some form of association has been formed between the tabBarController variable and the Tab Bar Controller object in the xib.

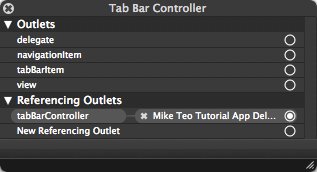
After the connection is setup, the black window will look like the following:

That's how the IBOutlet mechanism works. It allows you to link objects (having the same class, of course) in the nib to the variables declared in the classes in your source codes. If you check the Window object in the Interface Builder, you will notice that it has been already connected to the Mike Teo Tutorial App Delegate. This connection has already been done for you by default when you create this project.
Build your application now and run it. You will see a 2-tab control at the bottom of your iPhone screen, and the tabs works! :-)
4. Adding Child View For First Tab
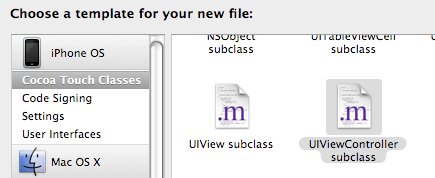
We shall now begin adding a new view for the first tab. In XCode, add a new file (File > New File) called FirstTabViewController. Choose the UIViewController template.

The view for the first tab will contain a UITableView as one of its child views. We will add a new UITableView variable to allow the Interface Builder to connect to this variable later. We will also subclass UITableViewDataSource and UITableViewDelegate so that this class can act as a data provider for the Table View that we are going to add later in this view. We will return 2 sections: first section has 2 rows while the second section will have 1 row. We will use a default UITableViewCell to show a simple label for each row.
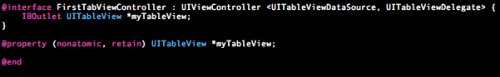
FirstTabViewController.h

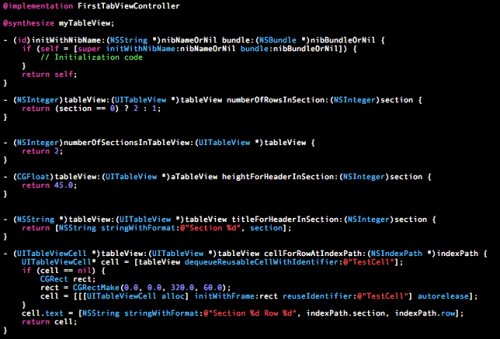
FirstTabViewController.m

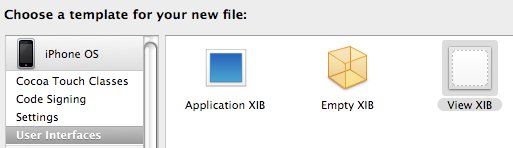
Now, we will create a new xib file for the first tab. In XCode, add a new file called FirstTabView. Choose the View XIB template.

Open this FirstTabView.xib file through Interface Builder.
- Now drag a Navigation Bar from the Library to your View window in Interface Builder. Place it at the top of the view. The Navigation Bar is under Library > Cocoa Touch Plugin > Windows, Views & Bars.
- Now drag a Table View from the Library to your View window. The Table View should stretch to fill the remaining space on the window. The Table View is under Library > Cocoa Touch Plugin > Data Views.
- Open the Identity Inspector (Tools > Identity Inspector). Click on the File's Owner in FirstTabView.xib window. You should see the value of NSObject being shown in the Class field. Change this to FirstTabViewController using the drop-down list.
- Connect the New Referencing Outlet in View to the File's Owner. You should see a view variable. Connect to this variable.
- Connect the New Referencing Outlet in Table View to the File's Owner. You should see the myTableView variable. Connect to this variable.
- For the Outlets in Table View, connect both the delegate and dataSource to File's Owner. We can do this because we have set the File's Owner to FirstTabViewController class and the FirstTabViewController class calls conforms both UITableViewDataSource and UITableViewDelgate protocols.
After these steps, you will see a layout similar to the screenshot below (click screenshot to enlarge).
Now, we are ready to add this first tab view to the MikeTeoTutorialAppDelegate files. This will initialize the FirstTabViewController with the FirstTabView xib file.
MikeTeoTutorialAppDelegate.h

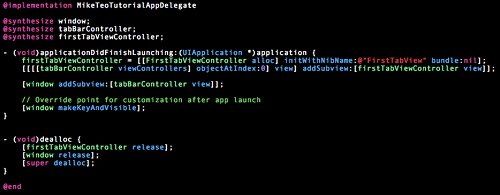
MikeTeoTutorialAppDelegate.m

Build and run. You will see your table for the first tab like this:
In Part 2, we shall add in the second tab view and to create more sophisticated table view cells for the first tab view through coding.


